In the past 7 years of doing online marketing I don’t even want to think about how many websites I have analyzed….it’s easily in the tens of thousands. I’m kind of an analytics guy and I love to see what works and what doesn’t. Unfortunately, when it comes to websites I often see what doesn’t work more than what does because the vast majority of websites are not set up or designed properly. For some reason, the majority of web development firms in this industry haven’t made the simple realization that a website should look amazing AND perform at the same time. What’s really sad, is that most websites fail on both measures.
DOES YOURS????
Honestly, sit back and ask yourself:
- Does my website look good (and not just in my mind, but do my customers tell me that my site looks good)? Is it fully responsive, is the design fresh and fitting for the niche I’m in?
- Is my main message clear? Too often design gets in the way of message and clutters things. The goal of your website should be first and foremost to convey a specific message clearly, simply, and effectively to the first time visitor. People need to know exactly what you do when they first land on your website. You don’t want them to have to guess what your do or spend time figuring out what your an expert in.
- Is my website set up to convert? If I’m a local dentist, is there a very easy way for people to call my office,schedule an appointment, or find directions to my office? If I’m an auto mechanic, does my site drive people to call me and do they see clearly that I run an experienced, honest shop? (I could go on with examples for a while, but I think you get my point)
To help you answer these questions, let’s go through what I will call “The Anatomy of a Perfect Website”. These items below are in no specific order, as I consider all of them to be very important and essential to creating the perfect website (which should be your goal if you are paying someone to create a website for you).
- Keep it Simple Stupid (KISS). I don’t know how many different ways I have heard this analogy applied, but it definitely applies here. When it comes to design and layout, it’s actually much more difficult to create something that is as simple as possible and still looks good. A perfect example of a company that has done this extremely well is Apple under the direction of Steve Jobs. Jobs was a FANATIC about this aspect of design, and it is reflected in every Apple product you buy.
In terms of your website, this means that a reader is able to:
- See and understand your main message in less than 3 seconds. If a first time visitor doesn’t know what you do within 3 seconds, chances are they are going to click the back button very quickly and move onto your competitor.
- Navigate your website easily. Nothing is more frustrating than trying to call a company, find out more about them, or learn about a product and not be able to. Your site’s navigation needs to be simple to use, easy to see, and very intuitive.
By striving to keep your design simple (yet still attractive) you reduce what is called Cognitive Load – which is the amount of mental capacity a visitor needs to read through and understand your site. If a site takes all of my brainpower to figure out how to check out from their shopping cart or learn more about their services, chances are I will click the back button and move onto a competitors website.
- Make Sure Google Can Read your Website. Remember, when Google sends a spider to crawl and index your website they are sending a robot, and a robot reads through the code – it cannot ‘see’ your website in the way that you or I do. As such, you need to make sure you have the elements properly set up for Google to read them. These elements include:
- title tag of each page on your site
- header tags (this includes h1, h2, h3, etc. tags)
- meta tags and descriptions
- img alt tags
- etc…
All of this code needs to be weaved throughout your content properly so Google can understand very clearly who you are and what you do so they can correctly classify you in their ranking algorithm.
- Is Fully Responsive. More and more search is happening on phones, tablets, and phablets, making responsiveness of your website that much more important.
“48% of users say that if they arrive on a business site that isn’t working well on mobile, they take it as an indication of the business simply not caring”
If your website is not fully responsive and does not look good on a phone then you are losing business, period.
- Remove All Barriers. When someone visits your site they don’t want to have to jump through four different hoops just to get your phone number. When designing your website make sure to identify the main goals of the site, and remove as many barriers as possible to ensure the most amount of visitors accomplish these goals.
For example, let’s say you are a local dentist and your goals are below (listed in order of importance):
- To have someone call your office to schedule an appointment
- Have a patient find the address of your office
- Make it easy for current patients to download patient forms
- Capture email addresses of site visitors so you can email marketing them with the great content you continually produce
To accomplish these goals you are going to need to ensure your phone number and address are both at the top of the website and at the bottom of the website. Yes, you will still have a ‘Contact Us’ page, but you don’t want to force visitors to have to click from the homepage to the contact us page just to get your phone number or address.
You will also need to make sure the navigation to the customer forms is simple and easy to use and understand, and that it is on every page of your website so visitors can get there in 1 click and not 2 or 3.
Finally (and this one is the most difficult), you need a design that allows you to capture people’s email without being too intrusive so you don’t make it hard to accomplish goals 1 and 2.
- Design for Elegance AND Conversion. Obviously you want your site to look good so people are impressed when they land on your site. You don’t want your logo and brand associated with something that is subpar. However, this does not mean you should design without conversion in mind. Winning the beauty pageant is great, but worthless if you don’t bring in any new business. Here are a few things to think about in designing a good converting website:
- Focus Visitors Attention on What’s Most Important. Oftentimes we have clients who want to showcase a really cool picture or other element that distracts users from the main goals. Good design will focus attention to the main goals.
- Lead Capture. Almost every website should have some type of lead capture included in the design. However, it’s extremely important to not overdo this while still having a lead capture. While we recommend sometimes for business owners to be very aggressive with their lead capture (think really annoying pop-ups, pop-ins, etc.), many times this aggressive approach can reduce the amount of quality leads. Balance is key.
- Design for What Visitors Expect. A dental website needs to look different than a realtors website. While this may seem obvious, you need to be extra careful with this if you are opting for a template-based website and not a fully customized one.
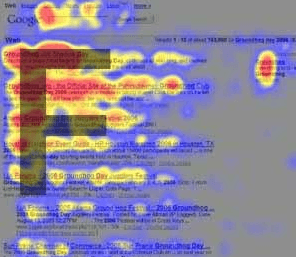
- Follow the F-Pattern and Use Bold Words Properly. Remember that most people don’t read websites – they scan them. If you study how people’s eyes look at websites you will see over and over a literal ‘F’ pattern emerge. This is a heatmap of what this looks like:
What you can see is that people read the title of pages, from left to right. Then they start to skim as they go down, still reading from left to right but not always going all the way to the end of the page on the right.
What you learn from this is that readers are looking for:
- Catchy, Descriptive Titles (just don’t be over-the-top cheesy or obvious)
- Engaging Sub-titles
- Bold and Highlighted Words
- Lists
All of these elements make it easy for readers to skim your website and still understand the message you are trying to convey
- Let Users See All the Functions Quickly and Easily
- Trust Signals. If you have successfully driven someone to your website for the first time you need to earn their trust. One way to do this is through displaying trust signals on your website. Trust signals include elements such as:
- Customer Reviews
- Testimonials
- Case Studies
- Logos such as ‘Visa’ and other industry groups such as the Better Business Bureau (BBB) that you are a member of and which show you are a legitimate, trusted business
- Track and Test Performance through Google Analytics and Webmaster Tools. A good website is one that works. Without analytics software installed there is no way to know if the website is performing like it should. I like to compare websites without analytics to traditional Billboards – sure, people may be seeing them….but are they actually doing anything for you? It’s hard to tell.
Remember, your website is both a tool used to help bring in business and an extension of your brand and image. As such, take the time to analyze your current site and see if any changes are needed to represent your business properly.
If you are looking for help with your website or marketing, call Voxxy today @ (435) 574-9320.